Elementor WordPress Editor Review 2019 – (COUPONS) Pros & Cons
Does Elementor live up to the hype? Is it really that good?

Effectiveness
Should you need to recreate a pre-existing page or purely use your imagination, you won’t find much that Elementor can’t handle.
Cost
You virtually get a complete product with their free version. A PRO version is also available but is not necessarily for everyone.
Usability
It will take some getting used to, but there is plenty of useful information that will guide you through that initial learning stage.
Support
In spite of the hands-off attitude from Elementor, the documentation and the online support groups are extremely useful.
We Like
- Excellent user interface
- Outstanding Global widgets
- Revision history does work well
- It is open source
- Has an active Facebook group
- Super detailed documentation
- Hidden elements and Unique styling for responsive
- Their Core product is 100% free
We Don't Like
- Styling forced by default
- Unable to directly edit elements
- Missing several marketing-oriented features
- There’s not an undo button
- Confusing global vs. static templates
Here at EntrepreneursGateway.com, we put our money where our mouth is. Our chosen WordPress Editor is Elementor, and yes you could say we’re smitten with it. After all, we use it ourselves!
Luckily for you, though we aren’t so far down the bias river, we can’t acknowledge that it’s not for everyone. Read our comprehensive review on the: –
Good, not so good and the altogether bad of Elementor.
No, it’s not a new Harry Potter spell…Elementor!!!
Welcome to our definitive guide – The all-new Elementor and Elementor PR 2.0 WordPress visual page builder Comprehensive review
In this comprehensive review, we’ll be testing all the Elementor WordPress plugin features (including those of the newest version: Elementor 2.0)
Have to say, I’m impressed…
I don’t want to spoil the review but, I have to admit this WP Editor is stacked full of features for everyday use and damn easy to use.
So, throw off your quidditch robe, dismount your broomstick and…
Check out the full review below:
Elementor is the new kid on the block that offers an affordable, well the basic version (which is pretty advanced) FREE visual page builder. It enables both experts and beginners to implant their imagination into the website, as well as beautifully designed posts with no techy skills needed – FAST.
Released mid-2016, Elementor has since gained 80,000+ installs along with WordPress.org bestowing it an impressive 5 stars. Elementor has rapidly become the popular go-to and is continuing to grow into one of the top few WordPress Editors in popularity.
Today, it’s a full-blown, feature-rich visual Wordpress Page builder with simple drag and drop — ultimately giving users more power over the design of their website pages and blog posts, with less work.
The company has become one of the biggest players among the visual page builders on the market, and it’s also one that we — the Entrepreneurs Gateway Team — use on a daily basis.
For this review, I fired up Elementor to see how it performs as a visual page builder, and how it compared to other popular alternatives.
As I mentioned above, this is the new tool that we CURRENTLY use on our new websites, including Entrepreneurs Gateway, which makes this review different for our other reviews as I’m much more aware of the nuances — both good and bad.
Nevertheless, I will put the page builder through its paces and give you an objective review of this software in terms of where it is today.
Usability
The number one thing to consider is obvious. Is the editor ease to use? If not, why buy it! Everyone uses their PC/laptops differently, everyone thinks differently, and everyone has their preferences.
Let’s face it, you don’t want to spend hours and hours learning yet another software application!
Lets take a look…
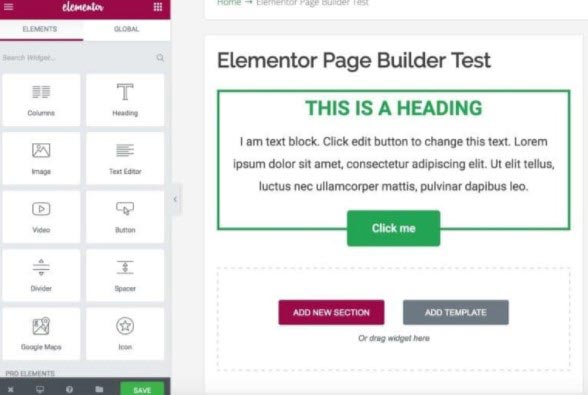
User Interface
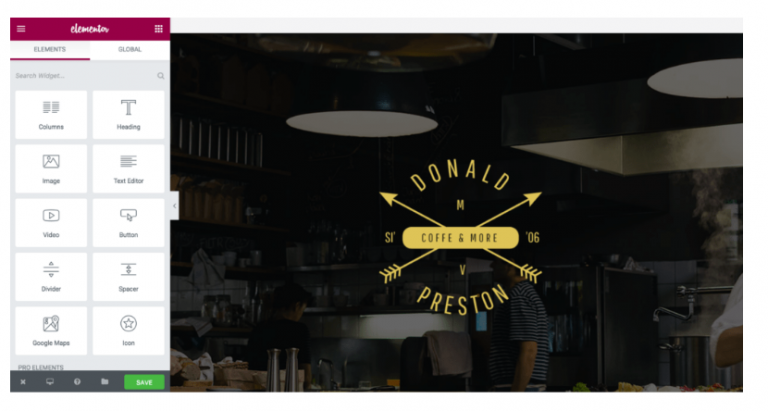
To begin with, let’s look at the Editors UX, their user interface.
As with the majority of Editors, most of the side panel is taken up with elements and tool selections.
For me, this format works well, mainly because it doesn’t take up very much space, with the added bonus of contracting or expanding by dragging the panel – Big thumbs up.
Annoyingly I only discovered this after spending several hours using the Editor (oops).

Being able to expand the panel is useful when you are editing the text blocks. However, I feel like there should be a much better solution for this.
It doesn’t sacrifice the usability in any way, but when the panel is contracted, it offers a much cleaner space to work in – which is really useful.
I do think that this could be taken a step further if the element icons were able to automatically default to a list, allowing even more shrinkage.
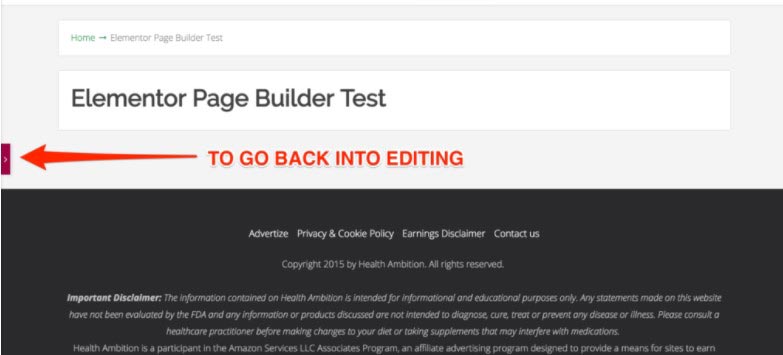
By clicking on the small arrow on the side panel, it slots away completely, which allows you to preview the whole page, but no editing functions.

This way of previewing is straightforward and quick.
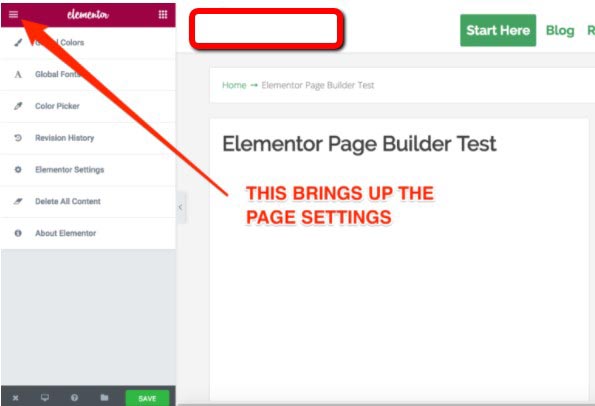
Just about every function the tool offers is done via this panel, which I will explain in detail further on.
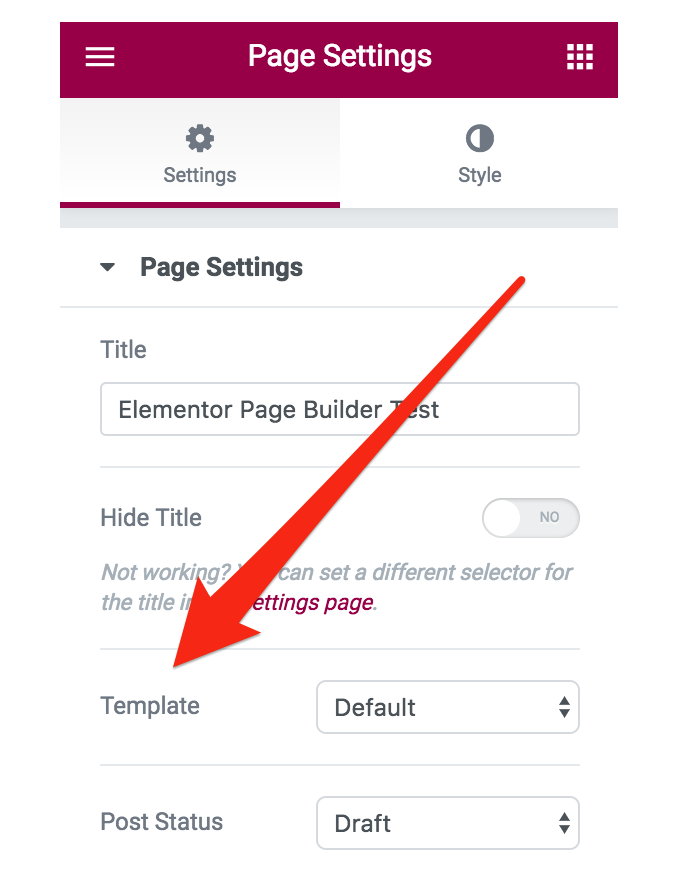
Top left – page settings.

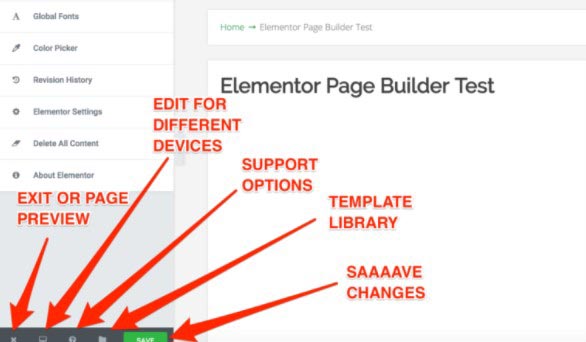
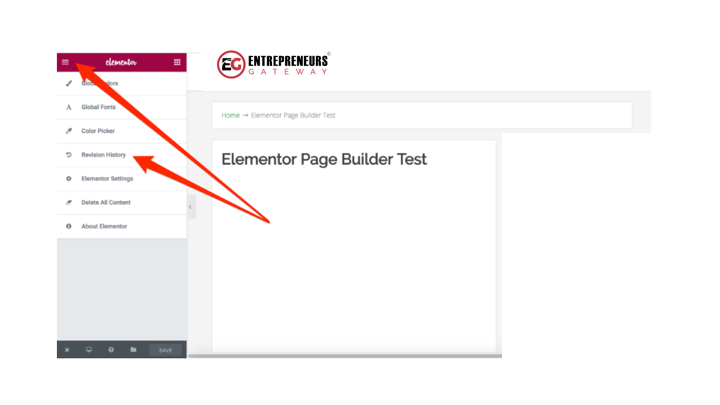
At the bottom, there are several other options which include:
- Page previews;
- Device previews;
- Templates;
- Support options and of course;
- The exit button.
Something worth noting: The Device preview works, and it works well. You can see exactly what the page or post will look like on desktop, tablet, and mobile.
Yes, I know other page builders have this feature, but with these other page builders when you view the page you have built on a tablet or mobile, they are never totally responsive and always seem slightly buggy.
Elementor device preview WORKS – No more building pages and checking what they look like from your mobile ever again
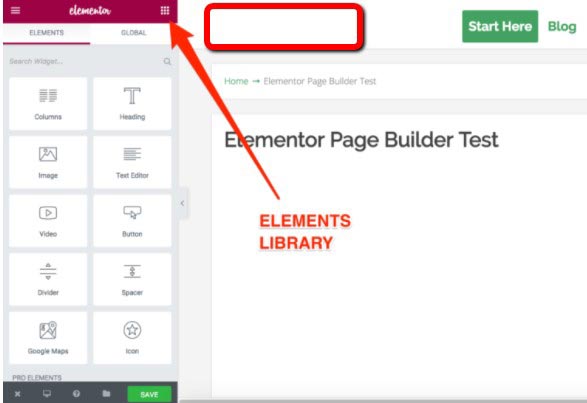
In the top right corner, you have the library, which is full of pre-designed pages and pre-built blogs – This is a huge, huge, huge time saver.
Did I mention it was a huge time saver?


It’s merely a case of the old drag and drop process to get different elements into your page canvas, straight from the library.
I can’t fault it!!
However,
I will say though; it took me some time to get familiar with the location of functions, which isn’t
unusual when switching from one-Editor to another.
All in all, the user interface is easy to navigate very clean and a good user experience (UX).
Columns and Layout Options
The ability to create bespoke layouts is why we have Editors. But, does Elementor make the grade?
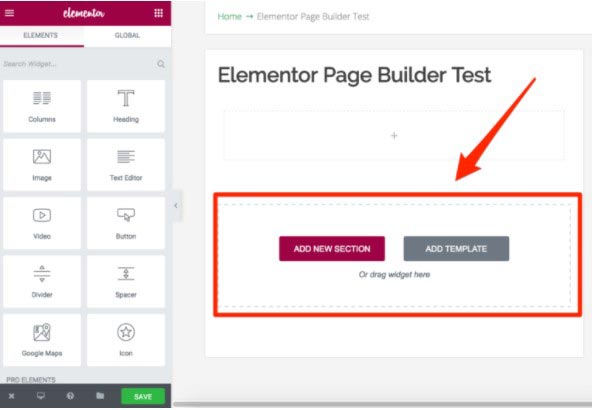
To start with, when creating your layout, you will need to add a chosen section direct from your canvas area.

I will come back to templates later.
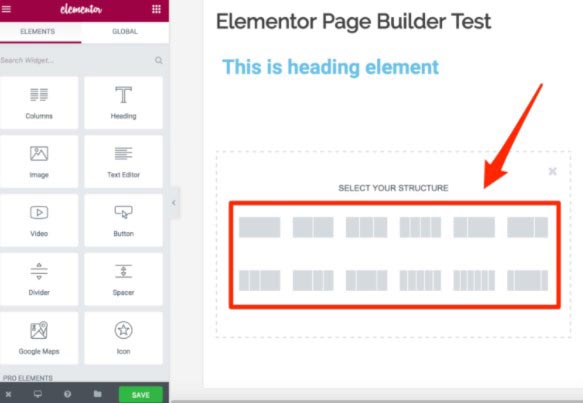
By clicking on the vibrant purple button ‘add new section’ brings up the layout options.

Initially, I thought it didn’t make sense having to go through all this every time I wanted to add in a new section.
Don’t worry by just dropping another element on to the page it defaults to the single column layout…
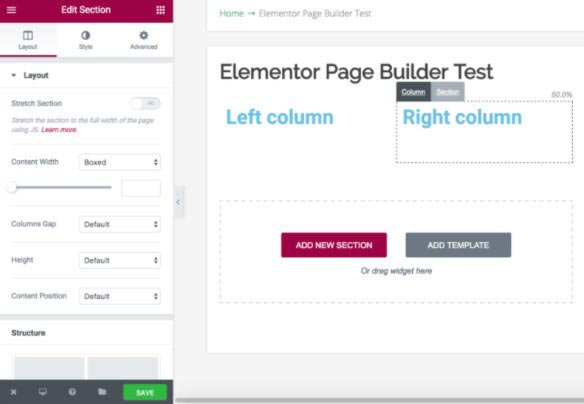
What if I want to add a second column though?

It couldn’t be easier…
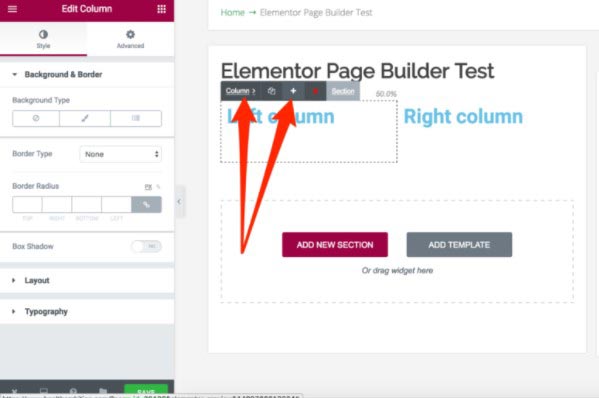
Luckily, it’s relatively straightforward to add extra columns to a section.
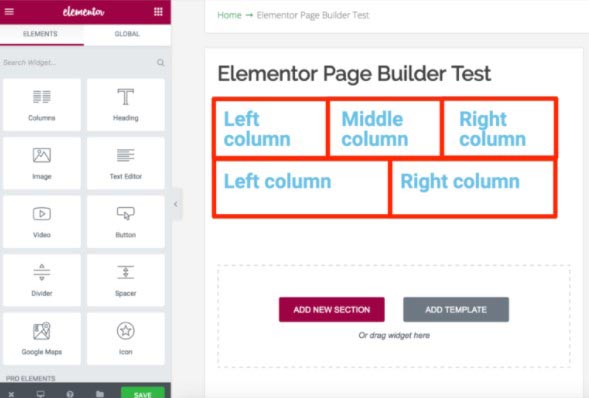
When you click on the column tab for any element, it will then give you an option where you can add an adjacent extra column.


You can also stack them up to add more creative layouts, as the columns are contained within the sections.

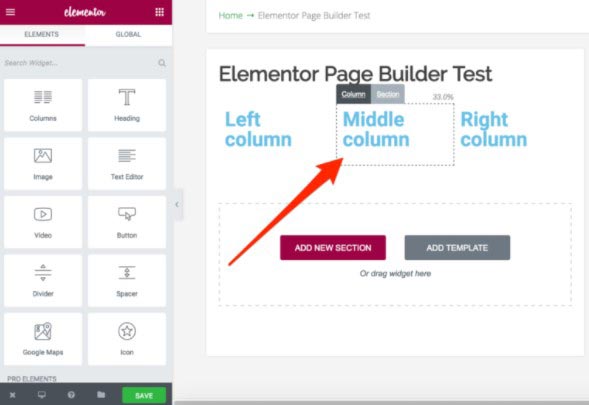
Another great additional feature is the generation of columns by dragging and dropping the elements into place.
To do this, you just drag using the ‘column’ tab, and you can then place it anywhere you wish.

What about the Width?
This is all good, but, how about making adjustments to the width?
No problem.
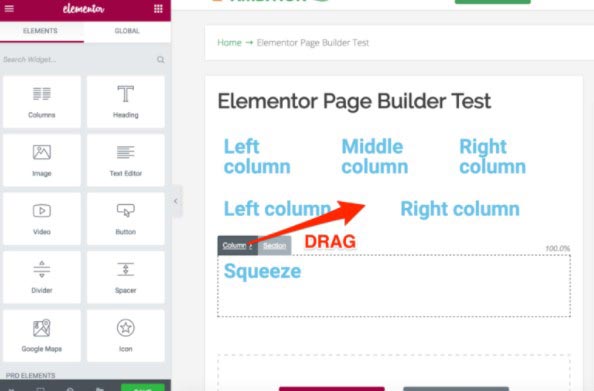
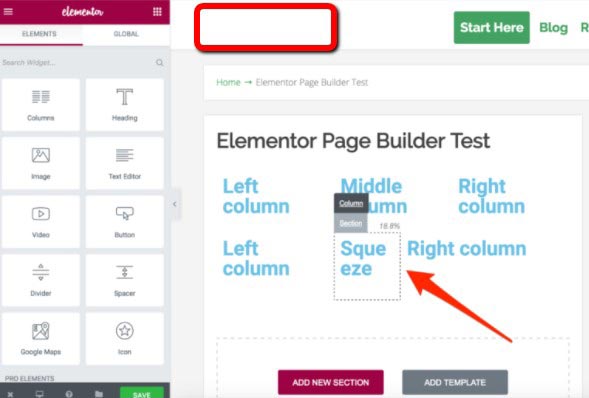
Hover over the element which reveals the border and then drag the edge to decrease/ increase the width.
Simple eh!

If you prefer, there is a ‘column’ element in the sidebar which you can set the default to two columns if you need to.
On the review I build some pretty complicated layouts, and on the whole, I found that the layout options worked really well, and I can’t see any areas where it’s blatantly lacking.
Forced Styling and Editing
Right, time to go a little deeper, are you ready…
Let’s talk about the styling editing/experience.
Things get a bit different now.
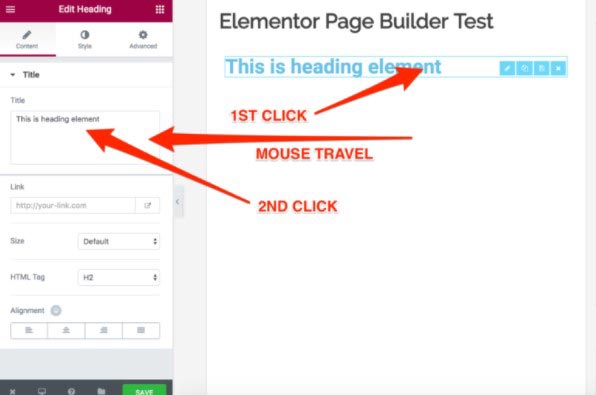
Annoyingly I couldn’t make changes to the element itself because to edit text I needed to continually return to the left-hand panel.
Each time you wish to edit text, you’re forced to click twice rather than once, as well as having to run your mouse over the screen. It’s not a big thing, but it is a minor irritation.

That minor irritation becomes a major annoyance after having to do this consistently.
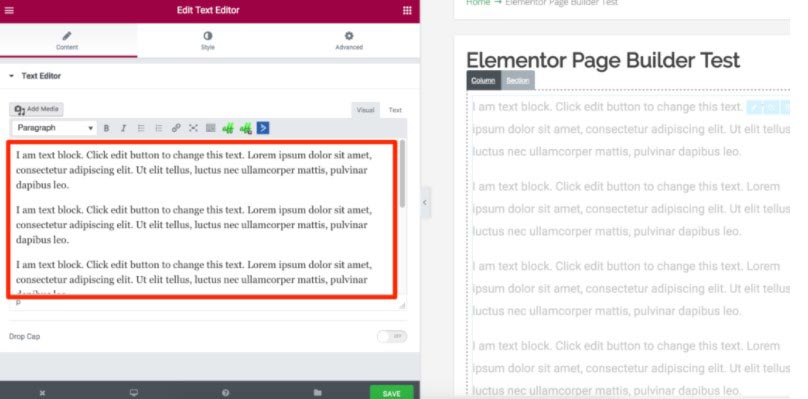
In addition to this, things start to get more than slightly tricky when you are working with the text elements in a single block.
Without expanding your panel, it will drive you crazy! It also becomes difficult to see any of the changes that are actually on the page. This bugs me A LOT.

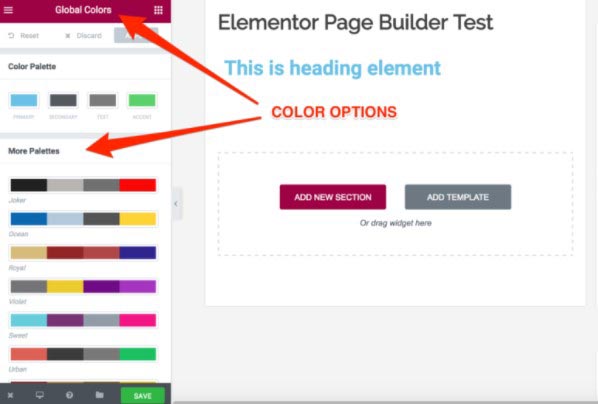
Let’s continue, into the page settings; it’s obvious that Elementor has its very own styling options which completely ignore my styling and my chosen theme.

I don’t understand why Elementor forces color scheme and fonts onto the user, as most of us know what we want.
There’s good news though…
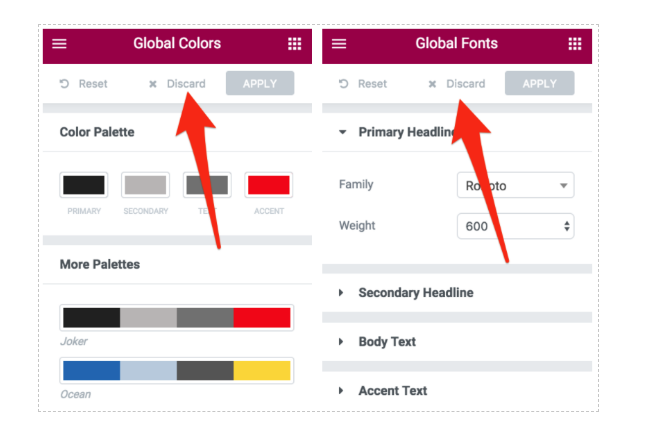
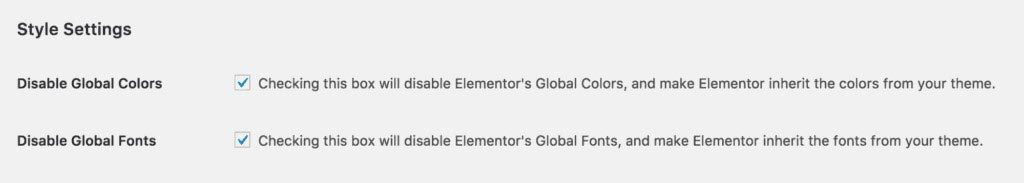
You can ‘discard’ the global settings for fonts and colors.

You can even go further…
To disable ‘global colors’ and ‘global fonts’ under Style Settings, go to your WP dashboard and then to your Elementor settings and voila!

It is great that you can set the different fonts/ colors for the individual pages, I just don’t think it is necessary as a default.
Features
Widgets/Elements
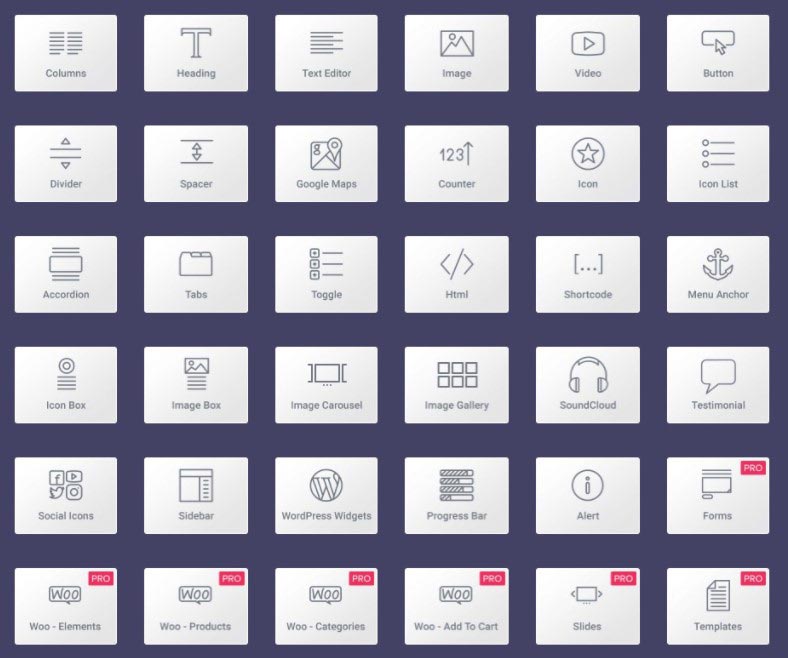
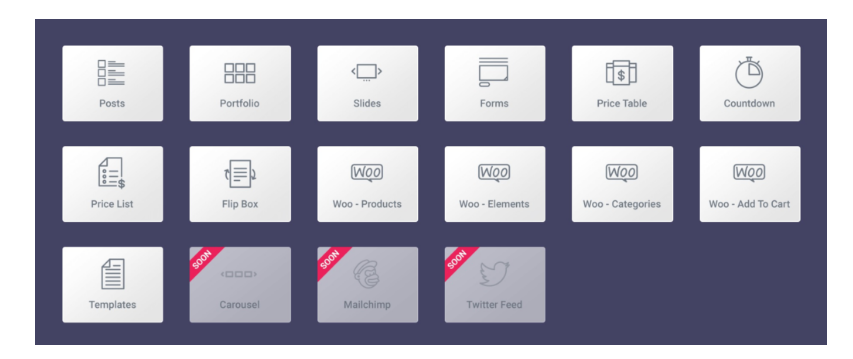
Right now, let us talk about the widgets or elements available – There are a lot of them!!!
This is the best bit, decide what you need, then drag and drop – you’re done. All you do is piece together your vision. Need animation, you’ve got it, want a video they have you covered, need a table, no problem.
Elementor offers a vast library of choice – This saves you time and money!!!
No coding skills needed, no need to understand photoshop – my 10 year old son can even build a page.

With Elementor you have the free ,which in my opinion, is great but guys- upgrade to the PRO version if you can afford it.
You will notice that some of the elements are exclusive to the PRO members, however, even as a free user there is still a significant selection.
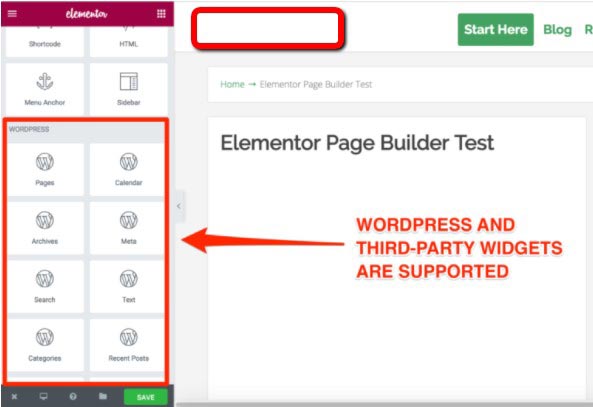
It was good to see that Elementor supports the standard WP widgets in addition to other third-party widgets that you may have installed.

It is not a terrible selection, but I think a lot would agree it is nowhere near complete, especially when comparing other Editors.
So what is it lacking?
Sometimes it can be hard to tell until that moment when you need to achieve a specific thing.
For example – if you are composing a review article in which you want to conclude with a comprehensive comparison table.
Stop right there… Elementor does not contain any table element.!!

For now, should you need a table you will, like it or not, have to install an additional plugin such as TablePress and use the shortcode in Elementor. It’s not the end of the world, and it’s as easy as pie adding in the shortcode. I however, want an all in one solution and don’t want to add yet another plug into my WordPress dashboard.
Need to add a star rating?
Not available. You will need to use images, icon or shortcode.
What about having an auto-generated table for the contents of your newly written definitive guide?
Not available.
See the pattern emerging? You are back again to the plugins storeroom.
Since the latest update you are now able to add a ‘nofollow’ link, this was previously a prime reason why many affiliate marketers stayed away from Elementor. Is it better late than never, maybe?
On occasions, it can be really useful to be able to drop in a group of pre-styled elements and not only single elements or features.
As seen in Thrive Architect, you can rapidly drop a pre-styled, element or call-to-action section as so:

In essence, the design is quite basic, but for the majority, it is sufficient.
For the same result in Elementor, you would need to build it up from scratch which can take several minutes.

This brings to the forefront, one of the ongoing problems with Elementor.
It doesn’t have focus…
It is apparent that it is trying to please everyone.
Elementor covers the basics sufficiently, and if it doesn’t bother you installing a bunch of additional plugins, it does an excellent job of handling everything else.
Global Widgets
Elementor allows you to make custom ‘templates’ from the content elements which you would expect from just about all Editor these days; This is different from the page templates which I will come back to.
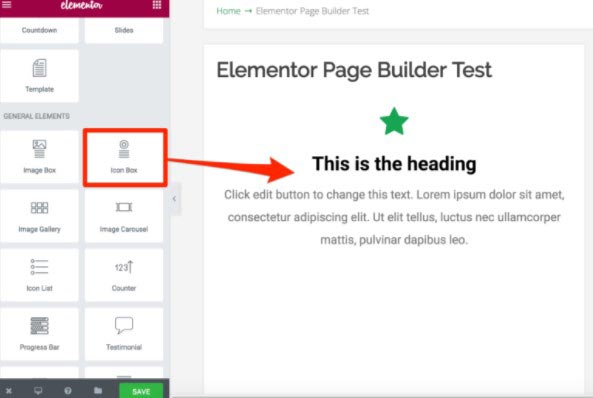
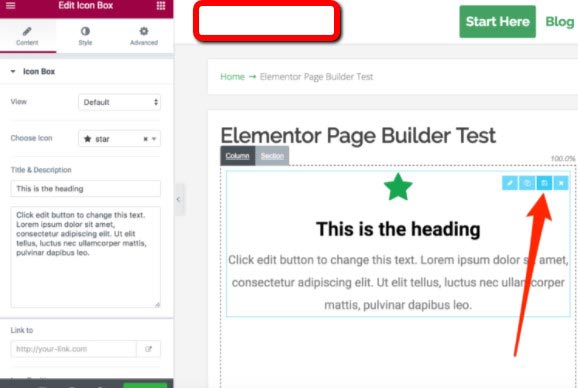
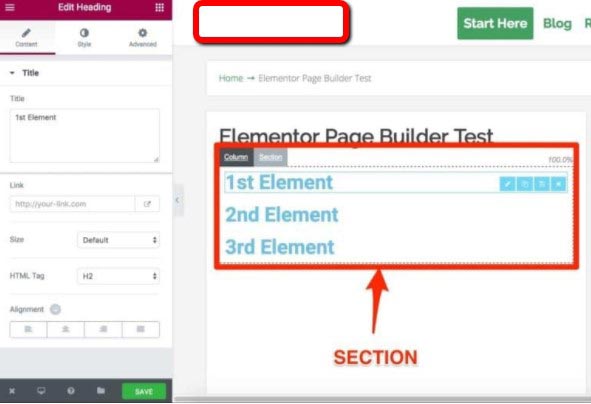
I’m using the ‘icon box’ which I’ve styled to be precisely how I want it.

If I want to use it more than once, I can now save this customized element into my library.
Click on the element followed by the save icon.

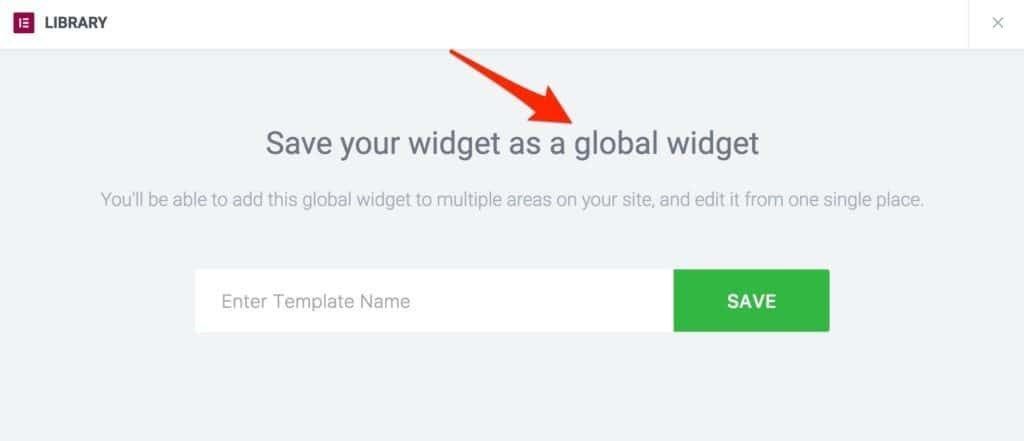
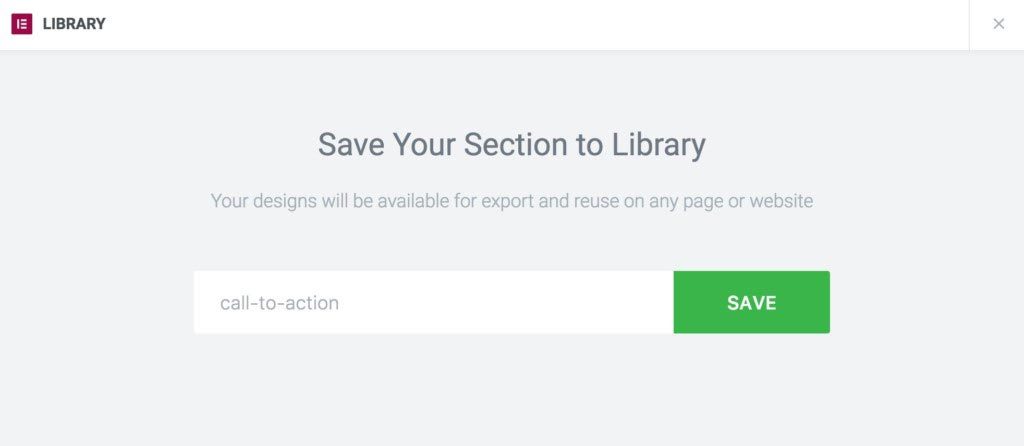
You will then get this popup

You’ll see it shows that saving elements by design makes them ‘global widgets.’
Name it, click save, and your own custom element is added to the library.

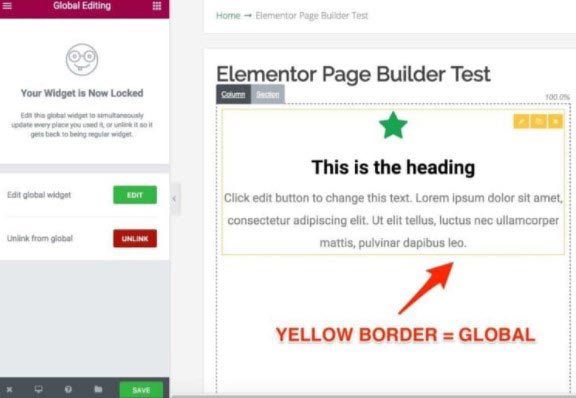
When the element is saved, it appears with a yellow border, depicting it is a global widget.
After this, you’re able to use your global widget wherever you like on your site, even on the same page.

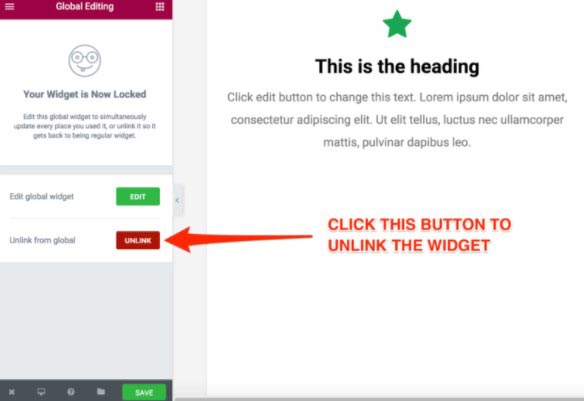
What do you do if you now need to make changes to the global widget?
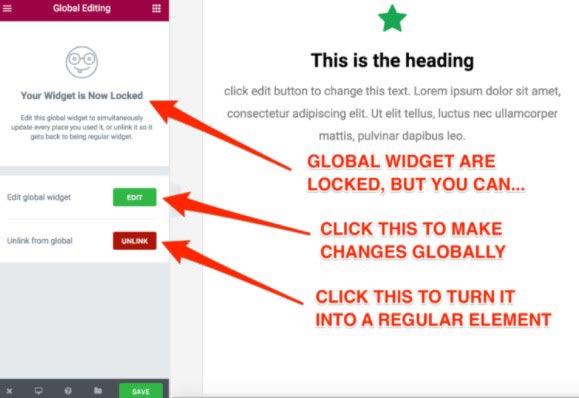
If you click on the widget, you will notice there are some options on the left.

Your global widget is now locked.
This means you cannot make any style changes or edit it as you can a regular element.
What can I do?
You can temporarily unlock it by clicking on the ‘edit’ button. Be aware; this will apply the changes made to this individual global widget across every one of your pages containing it.
What if you need to change this widget, but you don’t want the changes to apply to those the others on your site?
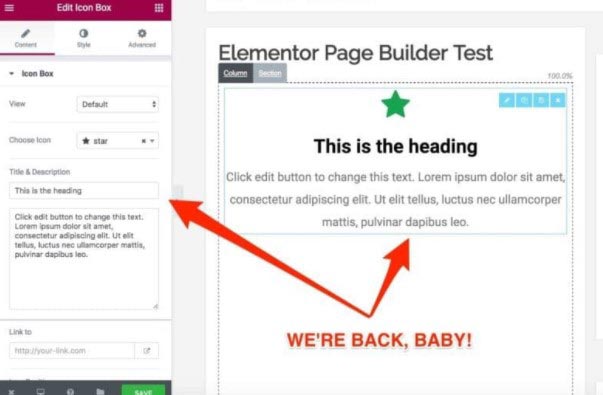
This is where ‘unlinking’ comes into play.

By clicking here, you will successfully turn the global widget back into its regular ‘elemental’ form.
You will notice that the once yellow border turns into blue, you will then be able to make the changes the way you usually would in Elementor.

What is great about the global widgets is that you can use them again and again almost anywhere on your site.
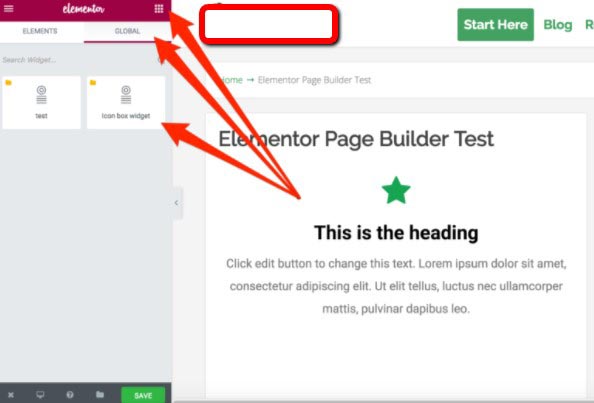
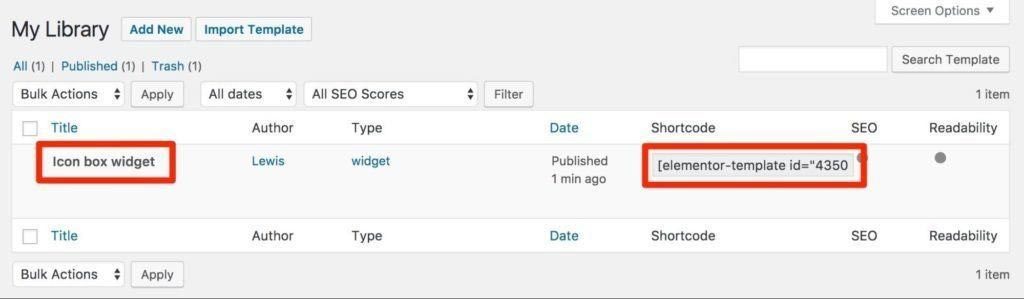
You need to go to the WordPress dashboard and click on ‘Library.’ In the Elementor flyout settings, this is what you will see:

Whether or not they’ve been built with Elementor or not, the shortcodes will still work on all your pages – Nice Touch!!!
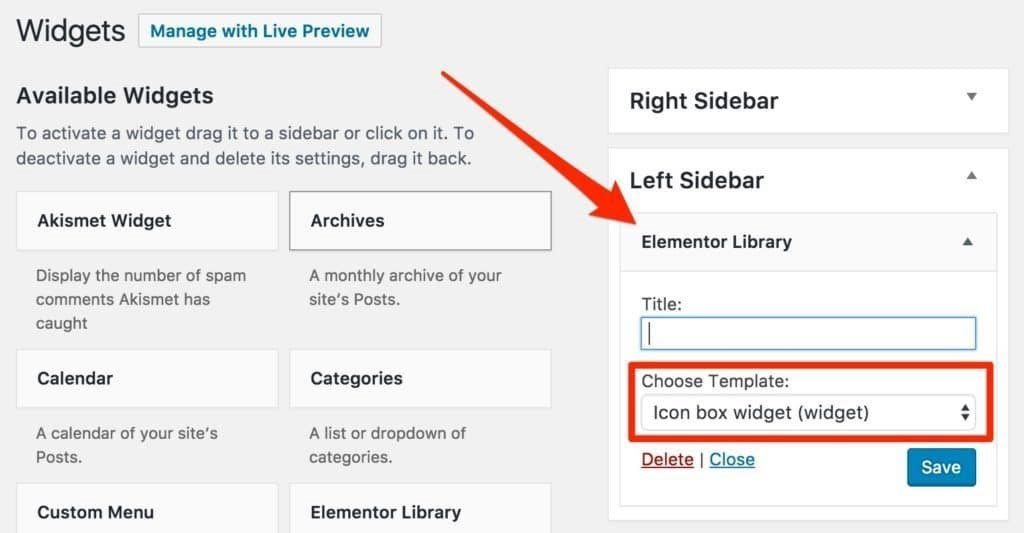
There is also an Elementor WordPress widget…

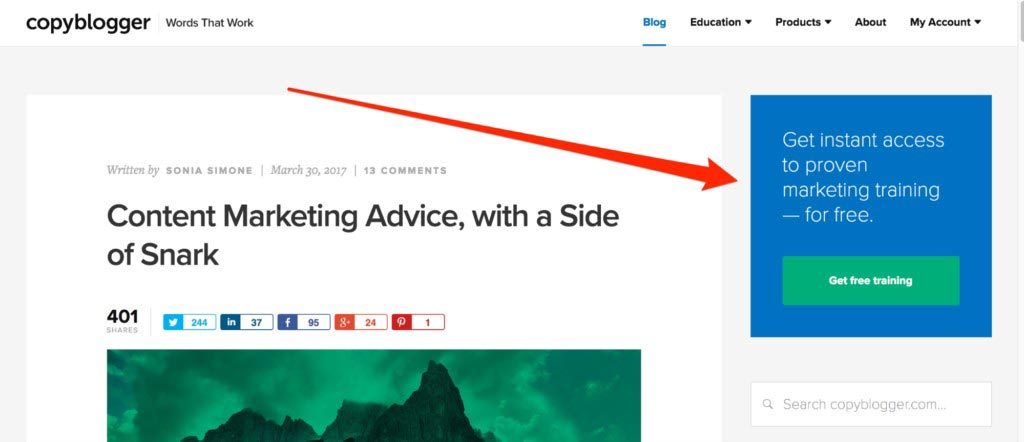
By using this widget, you are easily able to design your call to actions in Elementor and have them as global widgets (yellow) in your sidebar.
See the example below from Copyblogger.

On the whole, Elementor is excellent at handling Global Widgets especially as many of the other Editors do not even offer this feature.
Sections Templates
These follow on from ‘global widgets’ in the feature we covered above. However, ‘sections’ do work differently.
So exactly what is the ‘section template’?
Basically, it is a container which connects the individual elements within any given section, allowing you control over the whole group.

Remember that, as I’m going to go back a step.
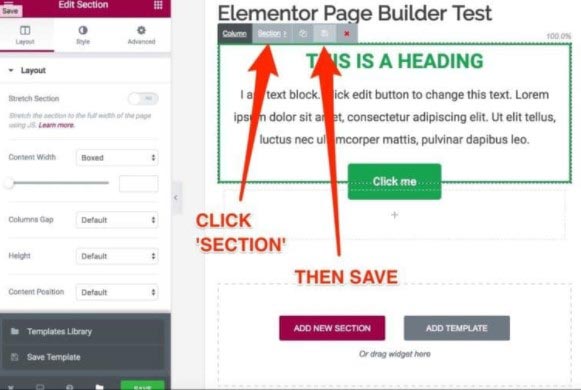
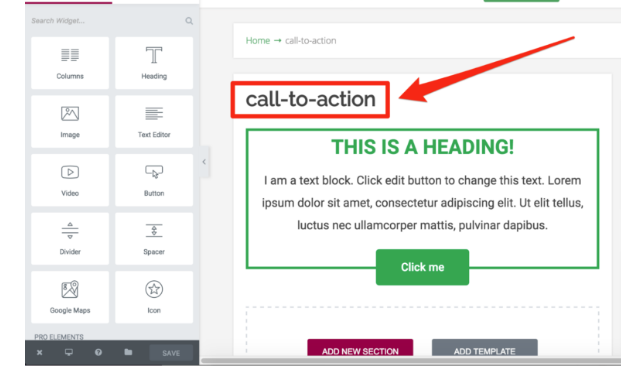
Using the example I used earlier, here you can see that I can save the ‘call-to-action’ within Elementor, meaning I will not need to recreate it over again.

In this example I will save the whole section as the call-to-action which isn’t just one element, it is multiple.
I name it and click save.

That is now saved in my library for future use on any pages I may want to utilize it.
Things become a bit perplexing now because, unlike global widgets, section templates do not show up under the ‘global’ tab.

So where can I find it?
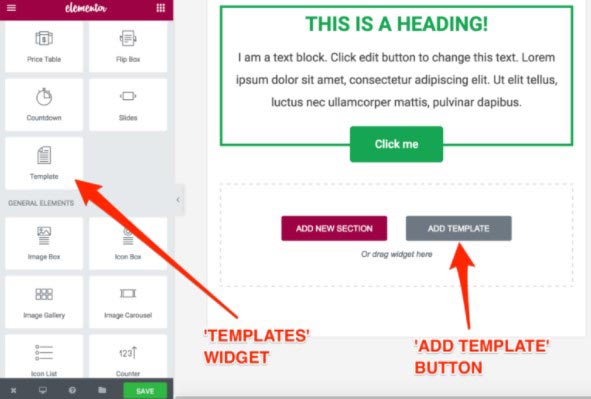
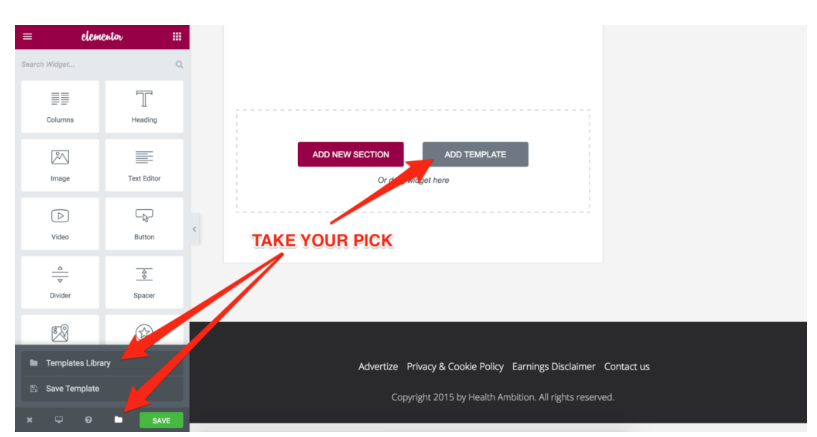
There are two very different options for you to import sections

The first one is to use the option ‘add template’ button that sits within your page area. This will then bring up your templates window.
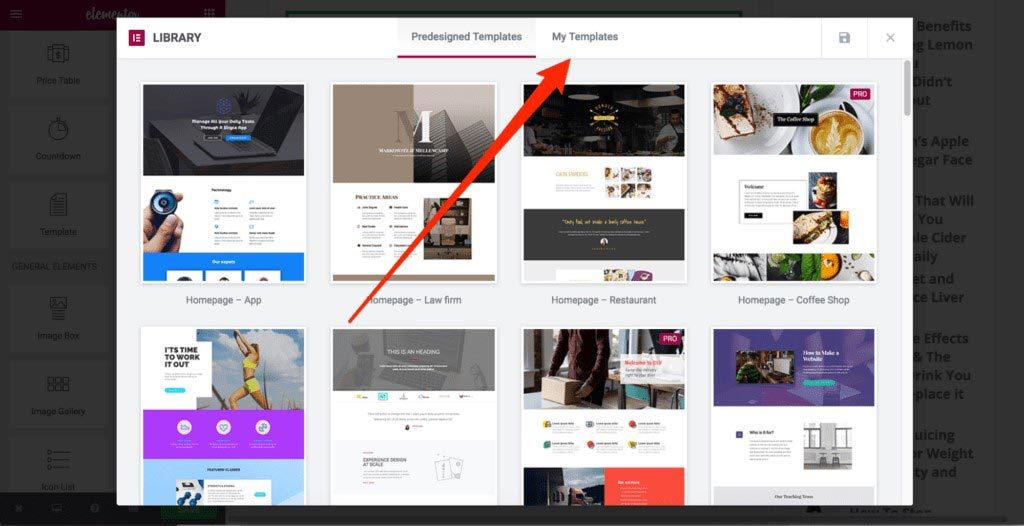
Click on the ‘my templates’ tab, for access to the saved templates.

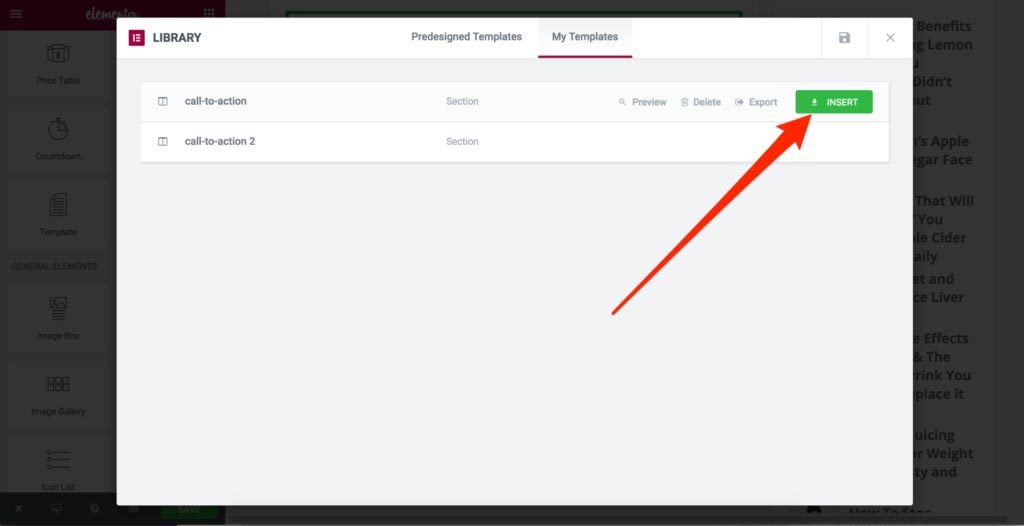
There you will find all the templates that you have ever saved in Elementor, including the ‘section’ templates.
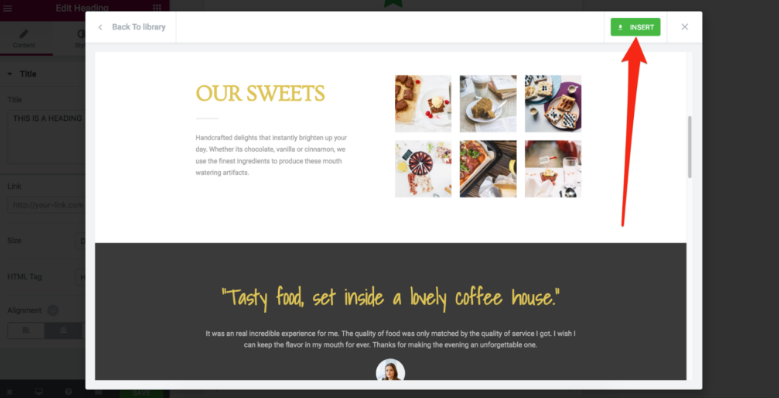
Click on ‘insert’ to be able to add it to your page.

The section then appears on the page. It’s that simple.
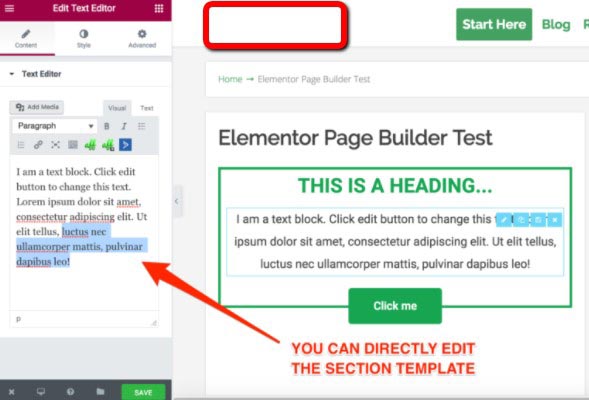
The great thing about this is you can make changes immediately, in the saved section.

The good news is…
It’s all quite straightforward, and everything works as you would expect.
Which brings me on to the second way of finding your section which, oddly enough, does not work the same.
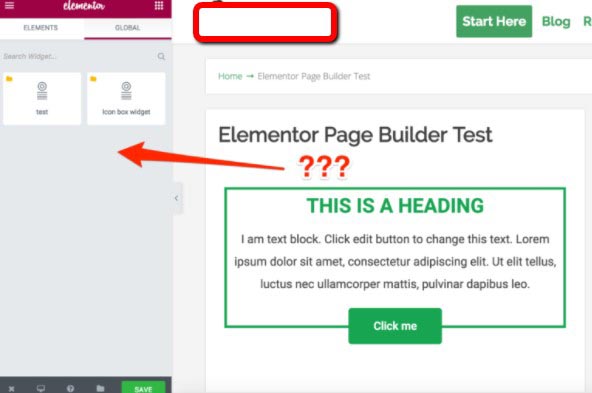
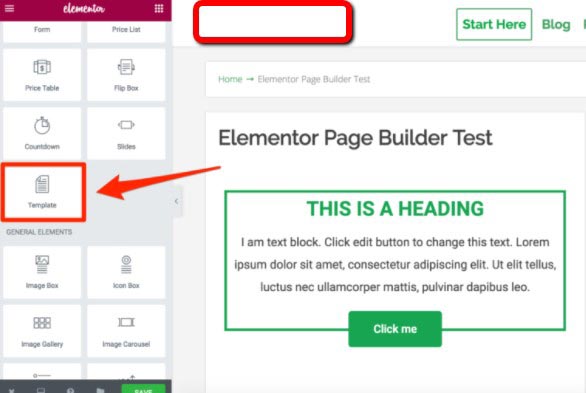
For this one, we are going to have to insert the section template by using your template widget directly from the side panel.

As with any of the other Elementor widgets, you first have to drag and drop it onto your page.
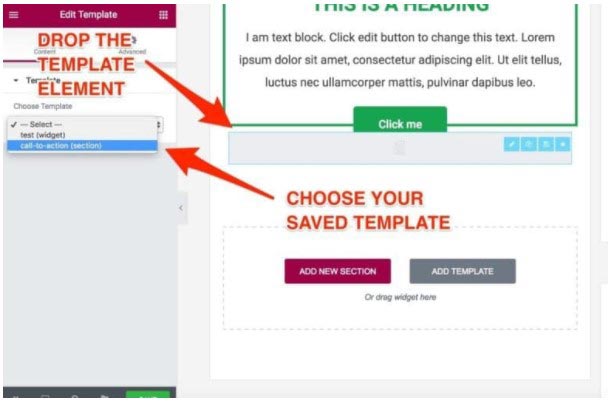
Once dropped, it will prompt you to select the saved template. For this example, we will be looking at the saved section template.

This is when your section template loads and this is where it all gets a bit confusing again.
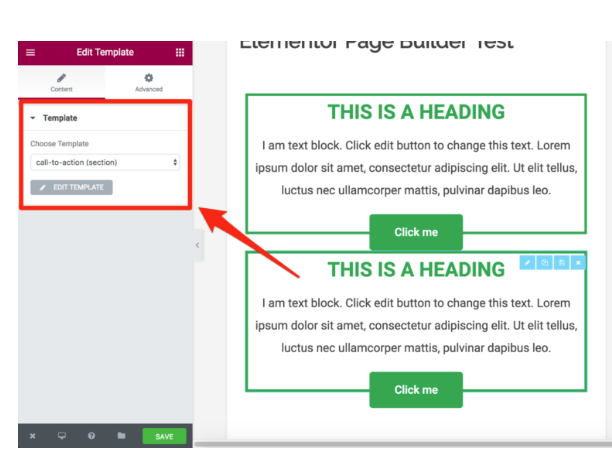
Here your section templates get treated as a single block. To make any changes you must click on the ‘edit template’ button.

As soon as you click it, it opens the section within a different editor, which is where you can make any changes and re-save the section.
This opens a new tab.

That’s not the only thing!
Any templates imported by using your template element are instantly regarded as global.
However, there is always a catch of some kind!
Unlike the global widgets, these can’t be unlinked.
To be perfectly honest with you this took me quite a long time to figure out as it didn’t make sense. It didn’t follow the other rules, and Elementor didn’t indicate that these needed to be treated differently…
So, in reality:
If you do want to have a static and unlinked section, you will have to use your ‘add template button.’ Alternatively, you can use the template widget available.
Page Templates
Once more, there are two ways you can load the page template using Elementor.
You can either do it from the page area or the side panel.

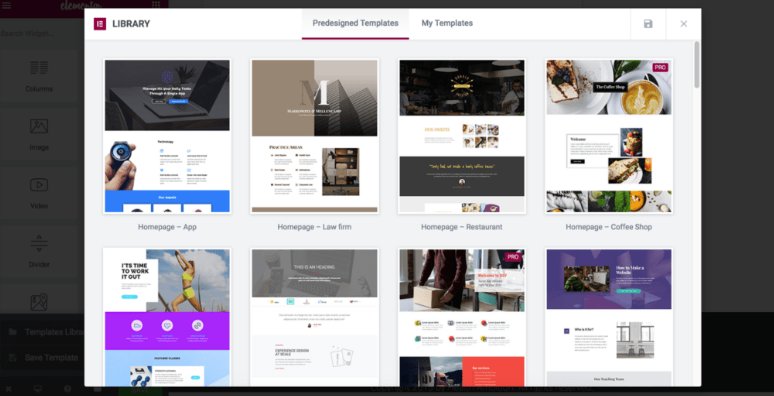
Click on either one of these to display your templates library.
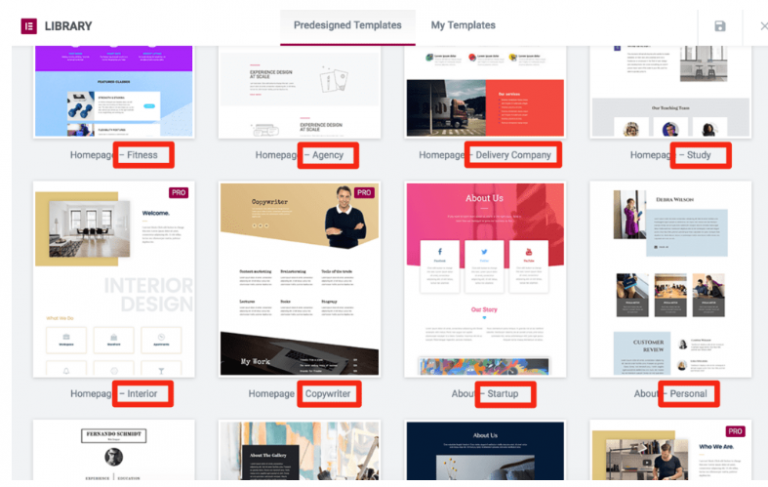
It comes pre-loaded, and you can use these straight away, together with several proficiently designed templates.
This can save you sooooooo much time…

You can preview each template and assuming you like what is on offer; you can then position it on your page.

Unfortunately, it seems the template choice looks nothing like the preview when loaded. Ouch!
The reason for this is down to Elementor being limited by the boundaries set in your own theme.
Should your theme say ‘content here’ then that is where the content will go. So choose your theme wisely!!
Ok so now what?
To accurately make use of your full-page templates you must initially have a full-width page template, or even a blank template Elementor can work with.
To be honest when I compiled the first version of this Elementor review I was not happy and let fly about Elementor not building in this functionality.
Then, to my surprise and delight….
Shazam- It was there !!!

To locate it go to the settings tab and click on your page settings.

Below the template options, you can choose between the full-width ‘Elementor canvas as well as the other templates you may have included with the theme.
It is worth remembering that the ‘Elementor canvas’ option is a completely blank template.
This is it again but with the canvas option selected.
Here you go!

Thank you Elementor, this is so much better !!
Now that we have all the technical bits done how about the templates themselves?
To tell the truth, I was pretty impressed with these designs. They are easy to use and clean and professional in their look and feel.
Although having said that, let’s go back to my previous point regarding the template library, it just does not provide what we marketers want/need…
Don’t take that the wrong way though, as there are loads to choose from.

There are many landing pages, but the options are not very varied which means that you could be limited if looking for a specific style of template.
In using that logic, I predict that a small selection of these marketing templates will be overused.
If you are dependent on using pre-built or sales landing pages, just be aware of the limited variations.
However, if you are happy to keep building landing pages, all you have to do is save your self-designed page templates, and you can reuse them over and over again. That’s what I do.
Oh, and you can easily import templates that other people have created also.
There are sites that allow you to download other people’s templates to use yourself by importing them onto your own Elementor platform.
Responsiveness
Just like any of the Editors currently available, Elementor is also responsive, and your design systematically adapts to fit all screen sizes.
I was shocked to see that Elementor can preview live changes from different devices direct from the application itself.

Something that surprised me more was that you could make bespoke changes for every device. Sweet!!!!
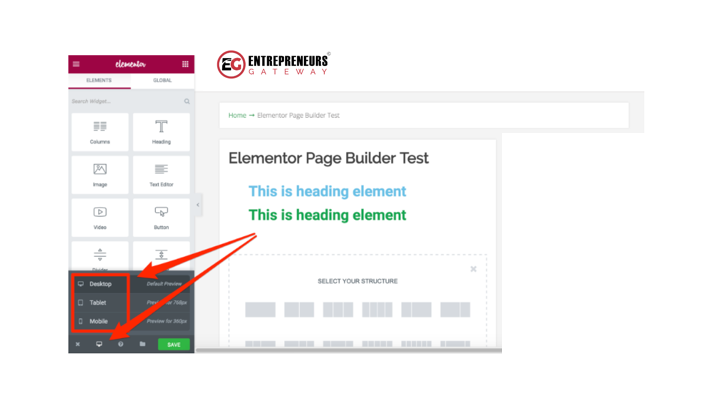
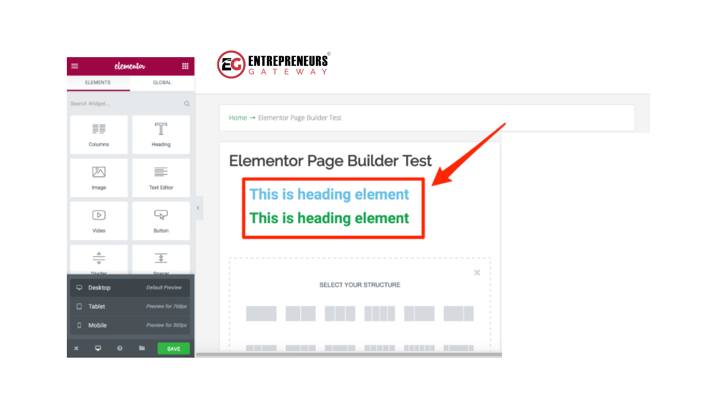
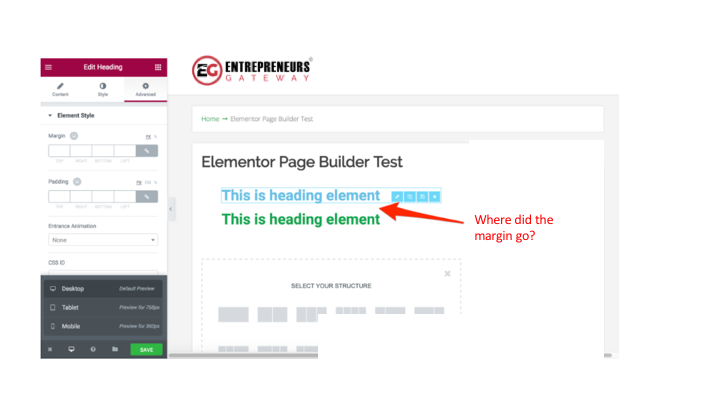
To demonstrate this, displayed below are two headings:

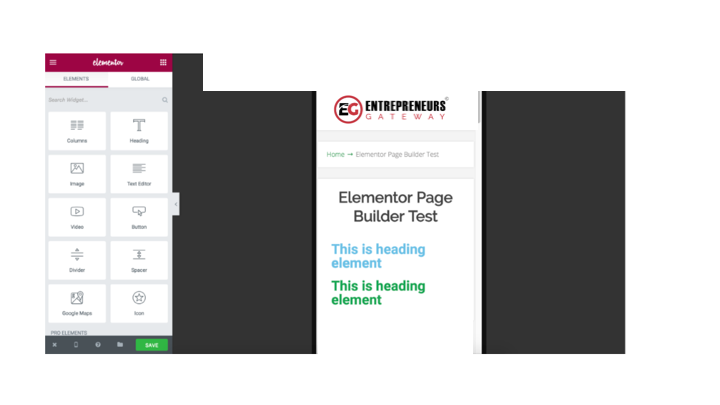
If I switch to my preview for mobile, my headings look compatible and consistent.

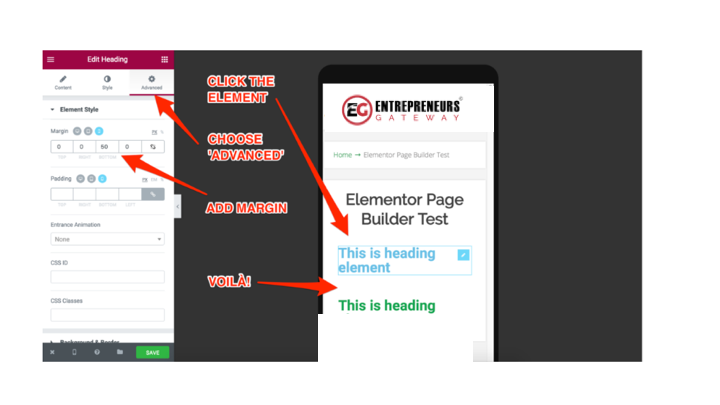
Let’s just say that I’m not pleased with the way the spacing is on my mobile.
All I have to do when on the mobile side is click on the element that I’m looking to change and adjust those settings.

Here’s the best bit…
When I return to look at the desktop view, Elementor has not applied the changes here. Brilliant!
I’ll say it again – brilliant; there is no other word for it.
Have you ever battled with responsive designs, while struggling to succeed in making your content look half-way decent on all devices?
Yes?
Then this is for you; it makes all the difference…
And unlike some editors it isn’t full of bugs, and it works.

Hold on! Believe it or not, it does get even better still.
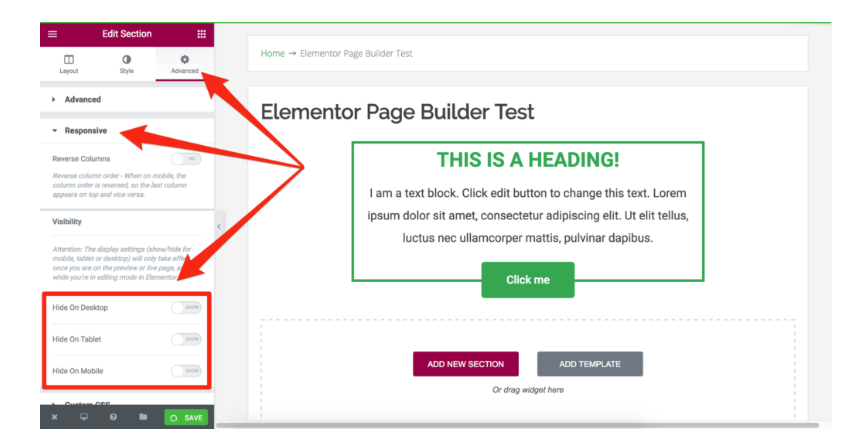
You are fully able to control the styling for your different devices and, get this; you are also able to hide the individual elements completely. God Dang that’s sweet.
Furthermore, this is not just limited to the single elements either! It will also work with sections.
There is no doubt that I have not seen another Editor that gives you so much control over the design of your site on varied devices!
It’s got to be 11 out of 10 on this.

Undo Options/Revision History
Let’s move on to one area that I am keen to look at.
It happens! Everyone makes mistakes when we are designing our layouts. Stuff gets moved. Other stuff gets deleted. Things like this happen, nobody is perfect. And a creative brain often changes its mind!
How about being able to undo your last action? Should be simple- yes?
Nope
Elementor disappointingly does NOT have an undo option. Making this a thing I loathe about Elementor.
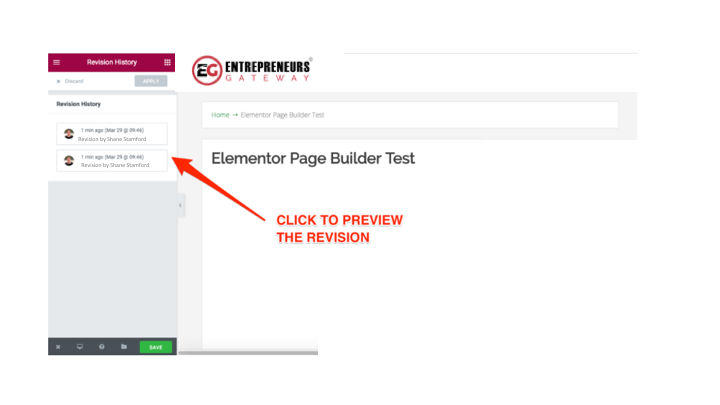
You are forced to go through their revision history tab to preview the content from your saved revisions.

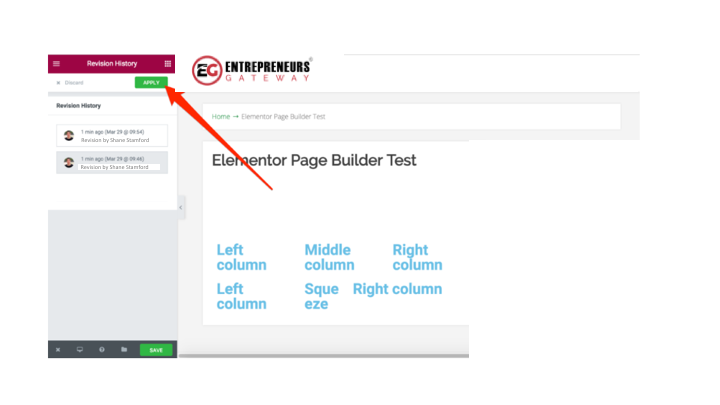
When you have found the right revision, click on the little green button, and it will apply it for you.

It does work well to be fair, and I predict this will be the saving grace for many users.
Being realistic though this still does not, in any way, make up for omitting the undo option.
To begin with, it is not just a simple click of a button. In fact, it necessitates having to navigate through all the menus, potentially previewing multiple versions to find the one you are happy with.
AND, this is a real pain.. this particular feature is built on your WordPress revisions system, meaning the revisions only show up every time you have hit the save button while working.
If you have not been saving your changes regularly throughout or messed something up, you need to start again!!
It’s not a complete deal breaker because I do actually admire the feature revisions history. I do, however, find it mindboggling that this well-provisioned Editor it is still missing such a standard function.
Open Source
On a brighter note
By far one of the most significant differences between Elementor and other Editors is, the simple fact, that it is open source.
Yeah… open source… say what? So, I Googled it, and this came up.
As the code’s always freely available, this will allow users to be able to fix any bugs, improve on the existing features or even introduce entirely new additions of the software.
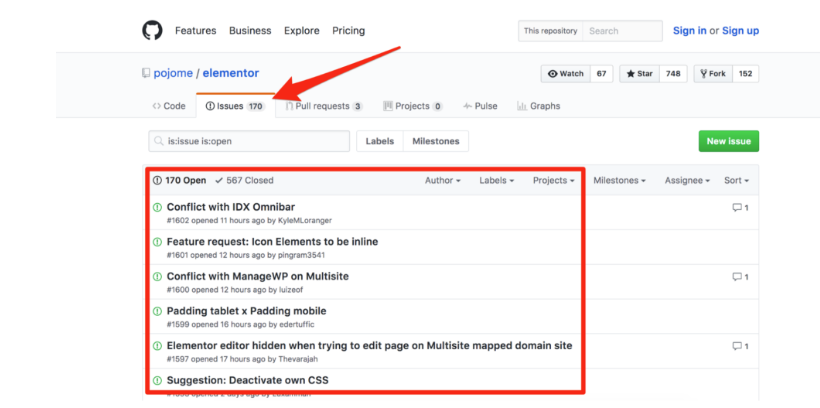
You can, in fact, see all the goings-on at GitHub, take a look.

Most people agree that open source is the way forward and that as a result of it, things progress quicker.
Additionally, it opens doors to very handy third-party plugins.
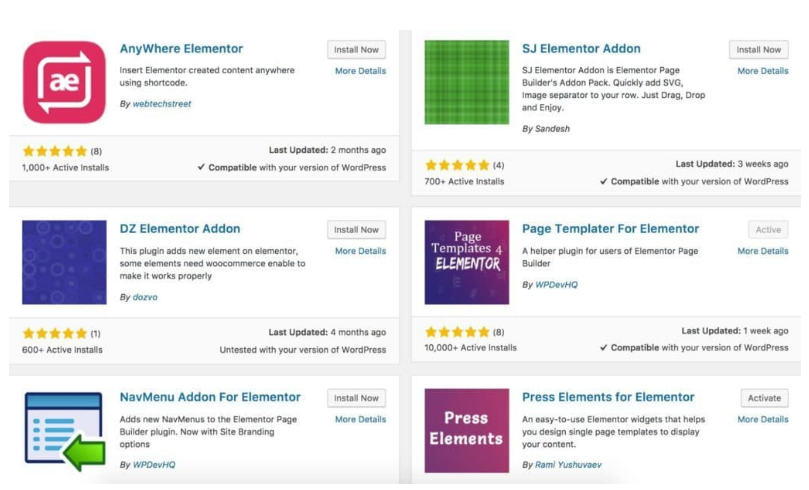
Effectively this is already clear when you search ‘Elementor’ in the WP plugin repository:

These are all third party plugins that are designed to improve Elementor, and as a bonus many of them are free.
Some will only offer small improvements whereas others will practically give your Editor superpowers.
A great example of a Super-Editor upgrade is with Press Elements.

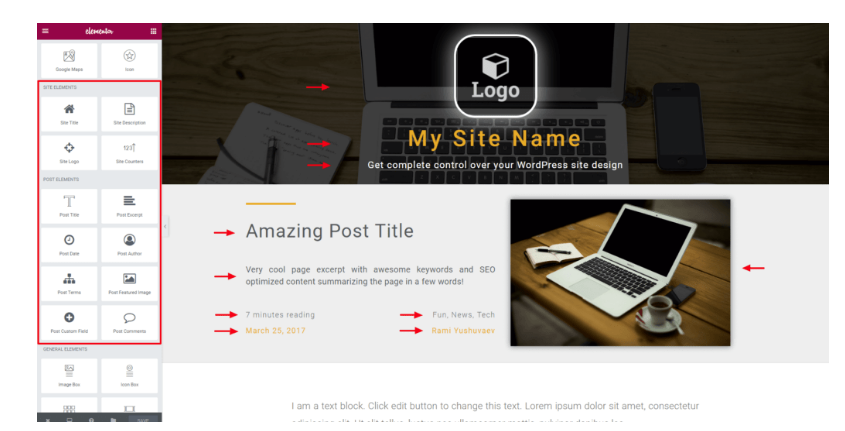
This lets you add new widgets to your Elementor library thus meaning you can leverage the vibrant WordPress components.
Some of these are things such as post titles, post excerpts, featured images and much more.

There are many other examples, but that’s a whole other article.
It is a nuisance to keep installing one plugin on top of another, but I actually favor this approach as, in my mind, it keeps the main product uncomplicated.
Support
I can’t remember when last I saw this much praise given.
Usually, this level of adulation equates with top quality live chat or instant call back experts. In this case that is not so.
Elementor does not offer live chat customer service. It doesn’t need to, as it provides something much better.
A live, active, knowledgeable and entirely loyal community full of “Elementorists” whenever you need them.

It has roughly four and a half thousand active members, who have answered, or will answer, any questions you may have about Elementor.
Should a search result in a blank all you have to do is ask the group.
It is a true community, and you will usually get responses coming at you in within a few hours of your posting.
As well as all of that you may find that the Elementor YouTube channel is super helpful.

Elementor does have many moving parts which can be somewhat overwhelming, to begin with, especially if you haven’t used an Editor before.
I recommend the videos as a starting point because they cover absolutely all the main features of the tool.
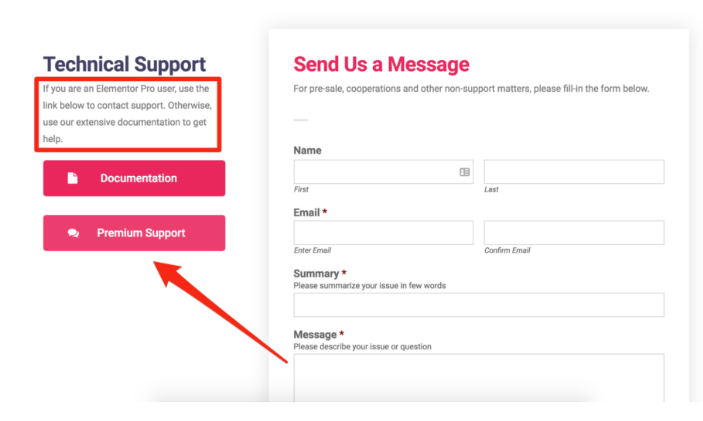
If you find it easier to go through masses of written content, they do also have detailed documentation available for you
Should you still require help with this, there’s a VIP option available, but this is only for PRO members which I strongly recommend everyone upgrade to.

Honestly, I think that is only fair considering the amount of the free support options that are available to you.
The premium support for Pro members operates via a ticket system. Naturally, I made my own request to check the reliability of this for the review…
As anticipated it was spot on.
I asked about the lack of an undo button. The speedy reply informed me it had already been noted. Good to know.
All in all, there is nothing to complain about. If however, you did, you can be sure your grievance will be dealt with.
Do you go PRO or Not?
All the way through this review I have only touched, in brief, about the paid option offered by Elementor – which is called PRO.
While Elementor’s mainly free, if you choose to upgrade you get a little bit more oomph, and it’s well worth it.
Seriously though, what are the benefits of going PRO?
I will give my thoughts on the most noteworthy differences between PRO and the free version.
As a starter, you will gain access to a whole host of new widgets…

There’s no getting away from the fact that some widgets are a bit ‘gimmicky.’ Having said that there are a few useful additions that we marketers may even find a use for…
You can also use the global widgets throughout all your content in addition to other different areas on your site.
I already covered global widgets earlier on in this review, so I doubt you will be shocked that I would recommend going PRO just for this.
Regarding the page templates…
You will be pleased to know that by upgrading you will open up a multitude of premium templates that you can experiment with. This will save you so much time and money.

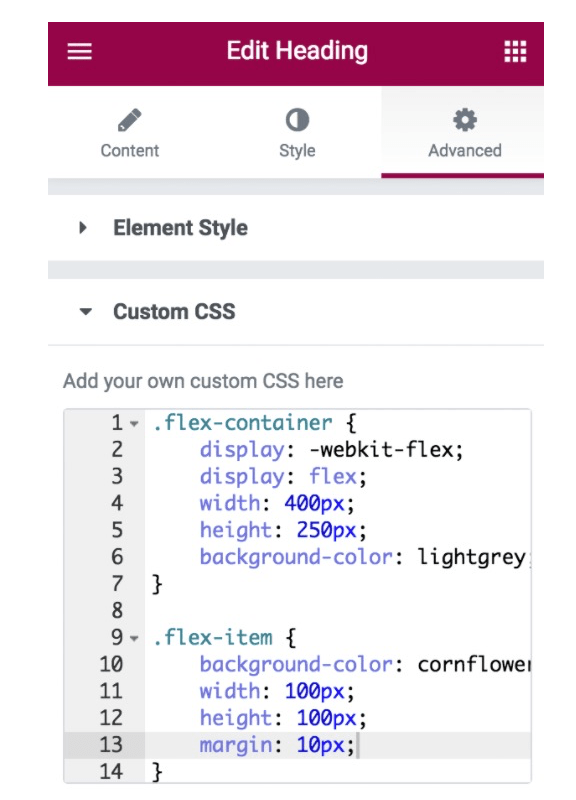
Last but not least, there is one thing I will mention that gives you that added layer of control to your design, with the live custom CSS.
If you are a stylesheet enthusiast, I know you will appreciate this for sure.

For me, I believed the idea behind Editors was to eradicate the need for CSS. So, in my eyes, when the tool can’t deliver, I almost see this a safety net.
And for that very reason, I think this should NOT be a PRO feature.
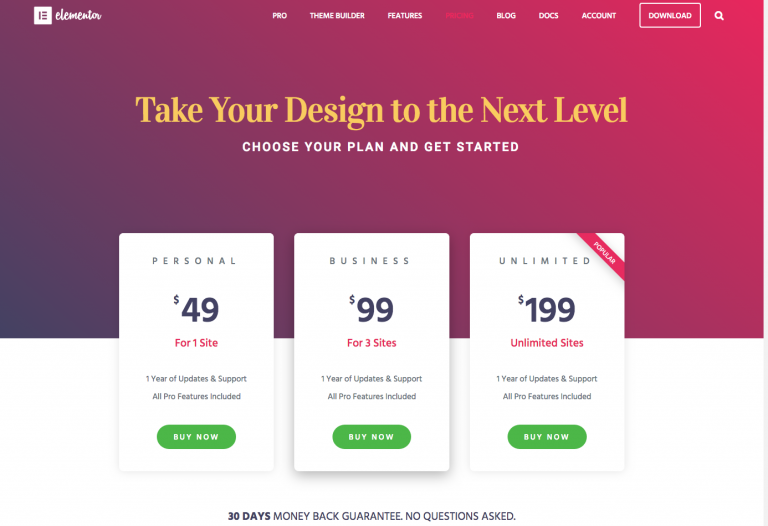
Pricing
Elementor does offer a FREE plan. Alongside this, Elementor offers the additional plans:

Elementor Pro Price Packages:
Personal Plan:
- Billed annually – $49 per year
- Up to one website
- 1 Year of Support & Updates
Business Plan:
- Billed annually – $99 per year
- Up to three websites
- 1 Year of Support & Updates
Unlimited Plan:
- Billed Annually – $199 per year
- Unlimited websites
- 1 Year of Support & Update
All of Elementor Pro Plans come with the following:
- 24+ Pro Widgets
- 75+ Pro Templates
- Accelerate Marketing
- Speed Up Workflows
- Boost Sale
- Premium Support
Testing & Deliverability
Rebuilding Our Homepage
For every Editor reviewed in this series, we are recreating an existing webpage using every tool.
This demonstrates a more transparent comparison of how each tool performs, together with its capabilities.
We decided to use our homepage, purely because it’s a superb example of a modern layout that also incorporates the use of the different elements.
What did well…
- Straightforward
It was really straightforward to lay the foundation of the page; - Global font options and color
As I was trying to replicate our homepage, the global font options and color were extremely useful.; - Color Palette
I found that being able to create the color palette before I began working was a huge bonus. I used our brand palette, got the hex codes needed and dropped them into Elementor; - Sections
Adding in the sections as well as assigning some background color was easy and even included gradients. This is really helpful if your page has several sections; - Minor details
Thankfully little details like box shadows and rounded corners were easy to execute.
Where It Underperformed
So, moving on to the not so good bits. Here I am going to pull Elementor entirely apart because it is crucial to understand its limitations.
Further on I experienced a similar problem except, this time I was unable to use the columns to get the buttons to align.
It would seem that you cannot create columns within a column.
On the whole, I did not warm to the ‘column’ approach when placing buttons side by side. It just didn’t feel right.
- Button alignment
My first problem was being able to align the buttons adjacent to each other. I eventually managed to do this with the columns however they didn’t sit as they should of in the space; - Columns
It appears you can’t create columns within a column. I didn’t reallyWith Thrive Architect you can save your colors to your color palette, with no need to go backwards and forwards, continually searching for the hex codes; - Section widths
While I was able to adjust the section width, I simply could not make any adjustments to the width of the individual elements within that section. Because of this, I had no choice but to use the individual sections to house the different elements. This wasn’t great but was the only way I could control the width without having to resort to using custom CSS; - Colors
I could see that my link colors had been inherited through the theme and couldn’t find anywhere on the options panel to change this. I later discovered you could change this through the text editor for each case.
Is Elementor - The Right Editor for You?
I’ve covered nearly all of the different features and functionalities of Elementor, listing all the likes and dislikes and sharing my thoughts along the way.
What do you think?
As always with any tool, Elementor isn’t for everyone, so I would like to outline who exactly this Editor is suitable for.
Budget Marketers
I am not going to mince words here
For budget-bloggers Elementor is the bee’s knees. Because IT IS FREE.
Yes, there is a PRO version, which as I mentioned previously offers several useful additions.
For the few bucks, it is definitely worth upgrading.
However, it is not your standard freemium product. As in the majority of cases, freemium means you are getting access to a small version of the main product that often comes with irritations.
Elementor gives you access to most of the pie without taking anything significant away from this product. So essentially it is 100% usable without having to go PRO.
This does not mean though, that you shouldn’t consider the upgrade. It’s not that expensive, and I think it is definitely worth spending a few bucks to upgrade.
As mentioned earlier there definitely are some advantages using the paid for version but these things you can live without it.
Beginners
In spite of the slight learning curve that I experienced which was probably due to my being too familiar with how Thrive Architect works, it is simply a brilliant Editor for beginners.
As someone starting out and using an Editor for the first time, it will take some getting used to, but this can be said for any Editor with these capabilities.
I will say that there were some occasions where things didn’t make much sense. The global versus the non-global templates are a good example, but as in most cases, a quick post in their Facebook group soon unraveled my confusion.
If you are a beginner looking for an Editor giving the lowest amount of friction and the most flexibility, Elementor is a superb choice.
High-Level Marketers
I mentioned this earlier in this review, and I will say it again!
Elementor is NOT geared towards the marketers which means it intrinsically lacks a few things professional marketers might depend on..
This is the perfect example I was keeping until now to make a point – the forms builder.
The builder itself does work quite well along with plenty of available customization options. However, it totally lacks in integration with any major email and marketing services.
But…
As always there will be ways around it.
Some are using Zapier webhooks.
Whereas other people have abandoned these forms builders totally in favor of using third-party widgets and shortcodes. Of course, you can do either …
The thing is, will you want to spend all this time trying to plug all the gaps? No? Then Elementor may not be the all-in-one answer when it comes to using Editors.
Even so, I still think that Elementor deserves a place in your toolkit if it’s only for pages that are more content driven with less marketing orientation.
If this is you and you do decide to go for Elementor, then I would highly recommend going to PRO.
Conclusion
Undoubtedly, Elementor is one of the best available if not the very best free Editor out there on the market. That’s why it’s in our top 3!
It is a feature-packed WordPress plugin that stands its ground against many of the more established Editors, with Elementor’s development showing no signs of slowing.
One of the most interesting things about it is it’s the first actual open source Editor. Although it is a little hard to gauge its potential at this stage, the possibilities are exciting.
Regarding Elementor PRO, it is already a very attractive upgrade in spite of being in infancy. In my opinion, it is one of the best visual WordPress editors on the market and well worth the small price tag. I imagine almost all the new features from now on will probably be exclusive to PRO members, but we will have to wait and see…
Disclaimer
(The EntrepreneursGateway.com team are committed to produce independent, thoroughly researched and comprehensive guides and reviews for the best products and services that will help you in your business and your life. If you like what we do, you can support us through our chosen links, which earns us a small amount of commission which helps us fund our research and maintenance of the blog to better help you. Learn more about our Review Process.)
If you like this article don’t forget to subscribe and let us help you grow your business.